React는 컴포넌트로 이루어져 있기 때문에, 개인적으로는 파일 구조도 중요하다고 생각을 했다.
정리를 해놓고 만들지 않으면 프로젝트 중반 이후로 엄청 꼬일 수도 있다.
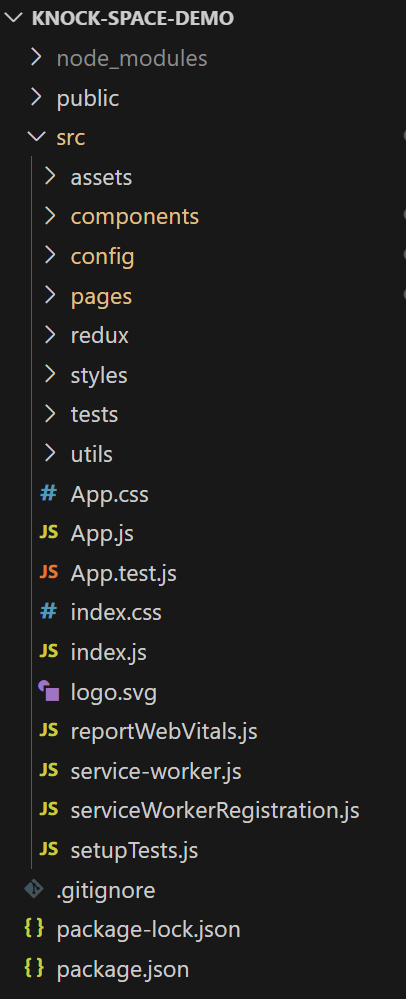
그래서 나는 기본적인 파일 구조를 컴포넌트/페이지로 분리하였다. 그리고 그 외 자주 쓰는 함수 들은 utils에 그리고 페이지 스타일은 styles 폴더를 따로 만들어주었다. 이렇게 만들어줌으로써, 페이지 단위로 이슈 확인이나 개발 진척도를 확인하기가 좋은 것 같다.

728x90
'개발 > STUDY' 카테고리의 다른 글
| SW 테스팅 교육 1일차 (0) | 2024.11.06 |
|---|---|
| useEffect (0) | 2024.05.26 |
| React에서 데이터 요청 (0) | 2024.05.24 |
| CSR과 SSR (0) | 2024.05.23 |
| 브라우저 동작 방법 (0) | 2024.05.23 |